[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
座標系を変換するには transform 属性を利用する。
transform 属性の値は、変換定義のリストとして定義される <transform-list> で指定され,各変換はリストに現れる順番に適用される。 個々の変換定義は、空白または(空白混じりの)コンマで区切られる。 変換定義には、次に挙げるものを利用できる:
- matrix(<a> <b> <c> <d> <e> <f>)
-
6個の値で与えられる 変換行列 の形式による変換を指定する。
matrix(a,b,c,d,e,f) は変換行列 [a b c d e f] を適用することに等しい。 - translate(<tx> [<ty>])
-
tx, ty による 並進 を指定する。
<ty> が与えられていない場合、 0 とみなされる。 - scale(<sx> [<sy>])
-
sx, sy による 伸縮 を指定する。
<sy> が与えられていない場合は <sx> に等しいものとみなされる。 - rotate(<rotate-angle> [<cx> <cy>])
-
与えられた点を中心とする角度 <rotate-angle> による 回転 を指定する。
<cx>, <cy> が与えられていない場合、回転は現在の利用座標系の原点を中心とする。 この場合、変換行列は [cos(a) sin(a) -sin(a) cos(a) 0 0] に等しい。
もし <cx>, <cy> が与えられているならば、回転は点 (cx, cy) を中心とする。 この変換は次の変換と同値になる: translate(<cx>, <cy>) rotate(<rotate-angle>) translate(-<cx>, -<cy>) - skewX(<skew-angle>)
- X 軸に沿う斜傾変換 を指定する。
- skewY(<skew-angle>)
- Y 軸に沿う斜傾変換 を指定する。
すべての数値は <number> である。
もし変換のリストが与えられた場合、全体としての効果は,各変換が与えられた順番に別々に指定されたときと同じになる。 例えば:
<g transform="translate(-10,-20) scale(2) rotate(45)
translate(5,10)">
<!-- グラフィックス要素はここに -->
</g>
データベースを削除する
DROP DATABASE データベース名
既存のデータベースを削除したい場合、DROP TABLE の後にデータベース名を指定してデータベースを削除します。
mysql> DROP DATABASE test_db1; Query OK, 1 row affected (0.05 sec)
削除に成功していれば、 SHOW DATABASES を実行すると、データベースの一覧からさ駆除したデータベースがなくなっています。
mysql> SHOW DATABASES; +----------+ | Database | +----------+ | mysql | | test | +----------+ 2 rows in set (0.00 sec)
■書き方
<a href="http://www.yahoo.co.jp style="color: #0000ff;"
onmouseover="this.style.backgroundColor='66bce2'"
onmouseout="this.style.backgroundColor=''">やふう</a>
■結果
やふう
文字の縁取り方法
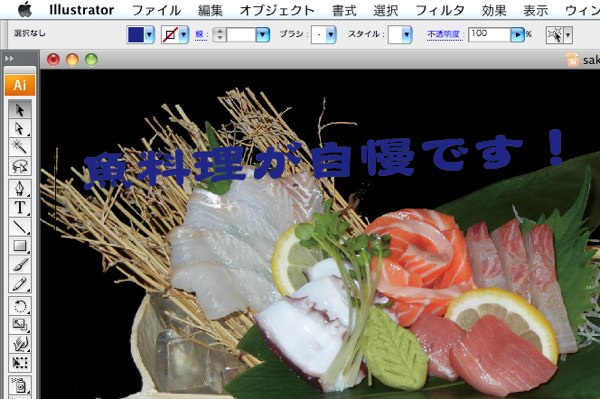
完成予想図
最初は、普通に文字を入力します。
背後に画像を配置しました。このままでは文字が見にくいので縁取りします。
縁取りしたい文字を選択したら、アピアランスパレットのメニューをクリックします。
アピアランスパレットが見当たらない時は、メニューから、ウィンドウ/アピアランスを選択して下さい。
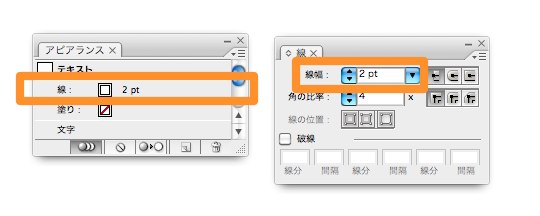
アピアランスメニューが現れますので、新規線を追加をクリックして下さい。
作例では、線を白色。線の幅を2ptに設定しました。
文字に白い線が追加されました。
線幅を太く指定すると、ご覧のように元々のブルー色の文字が見にくくなりますので、次にアピアランスの順番を変更します。
順番を変更する前に、塗り色を再度設定します。
塗り色にブルー色を再度指定しました。
次に、この塗りを、2pt白線より上に配置します。
塗りをマウスで選択して、そのままテキストと2pt白線の間の境目にドラッグします。
ドラッグすると、順番が入れ替わります。
文字の見た目が変更出来ました。
アピアランス機能は、アピアランスパレットの上から順番に表示されます。
例では、ブルーの塗りが最前面に配置され、白線がその後ろ側に配置されている状態です。
さらに縁取りする方法
新規線を追加すれば、何重にも縁取りすることが出来ます。
メニューから、さらに新規線を追加を選択します。
新規線に色を塗ります。一番背後に配置する線なので、2pt白線より太くします。4ptにしました。
先程と同じように、追加した線が一番前面に配置されていますので修正します。
上から順番に、
塗り・2pt白線・4ptシアン線
にドラッグして並べ替えます。
線が二重に縁取りされました。確定後も文字をダブルクリックすれば、アピアランス効果を保ったまま文字を訂正することが出来ます。
以上、アピアランスを利用して、文字に縁取りする方法でした。
Google マップはオンラインマップのなかでも高機能な部類の地図ですが、自サイト内に埋め込むことも可能です。以前はAPIを取得したり、設置用のソフトが必要で したが、現在ではGoogle マップが抽出したソースをサイトに貼り付けるだけで、簡単に利用できます。
Google マップを貼り付ける
- Google マップで表示したい地図を住所から検索します。
- リンクアイコンをクリック。
- 表示されたHTMLソースをサイト内に貼り付け
URLが長いので短縮URLにチェックを入れても良いと思います。
サイズを変更する
ウェブサイトへの地図埋め込み用 HTML コード内の「width="横幅"、 height="高さ"」を変更することにより、マップサイズ変更も自由に行えます。
Googleマップを貼ってみる
これは、iframeでGoogleマップを埋め込んだ状態です。会社案内などのページに貼る地図としてはこれで十分です。
マゴソスクール
クラウドファンディング
路地裏トラベラー
AI実験場
アフリカAI実験場
アフリカ関連人気ツイート集
アメブロ1号
プログラムメモ
謙遜降臨
格言
ココログ
ことわざ辞典
GOO です
ダライラマの言葉
Exciteブログ
きょうのいちにち
百人一首
楽天ブログ
Blogger
so-netブログ
英語を勉強する
有機無農薬で安全な食品たち
えー8
いろんなブログの実験
かごめ
自転車日記
たつのおとしご
宇宙と私
仮想世界のなかで
ちょいスピ?
私もがんばろう・ω・ノと思ったメッセージ!!
在宅ワークで小遣い稼ぎ
在宅ワークで小遣い稼ぎ
FX生活
有機無農薬の安全安心な野菜の宅配
有機栽培のいろいろ
jimdo
リンク集1
アトラス
チャダーのブログ