[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
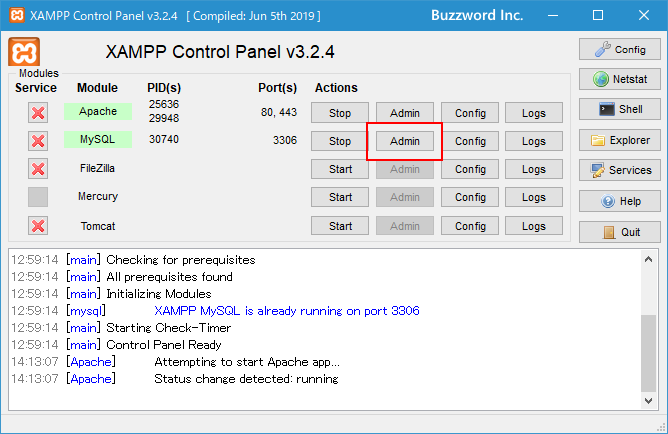
XAMPPコントロールパネルを起動しApache及びMySQLが起動していることを確認して下さい。

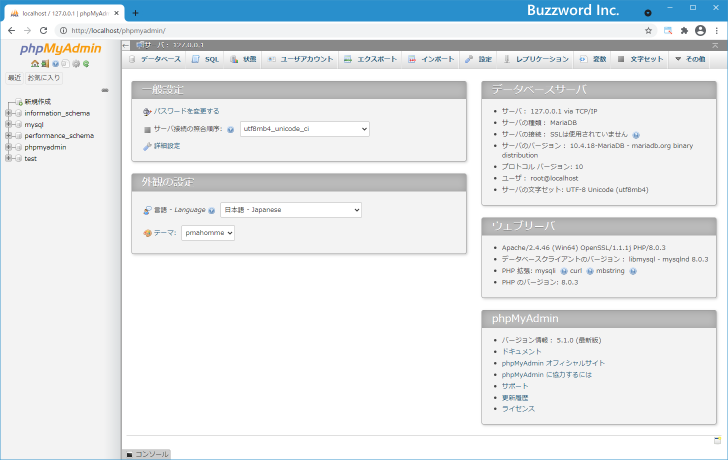
データベースの作成にはphpMyAdminを使います。ブラウザを立ち上げ「http://localhost/phpmyadmin/」へアクセスして下さい。

ユーザ名とパスワードを入力してログインして下さい。phpMyAdminのユーザ名とパスワードはMySQLの管理者アカウントパスワードです。(設定は「管理者アカウントのパスワード設定」で行いました)。

ではデータベースの作成から行っていきます。
データベースの作成
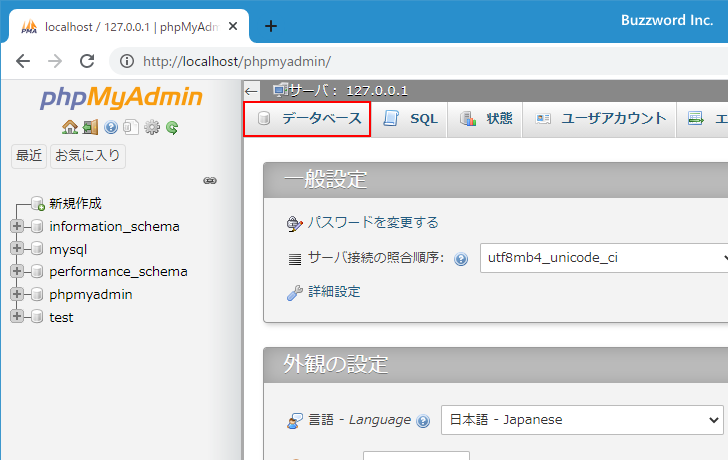
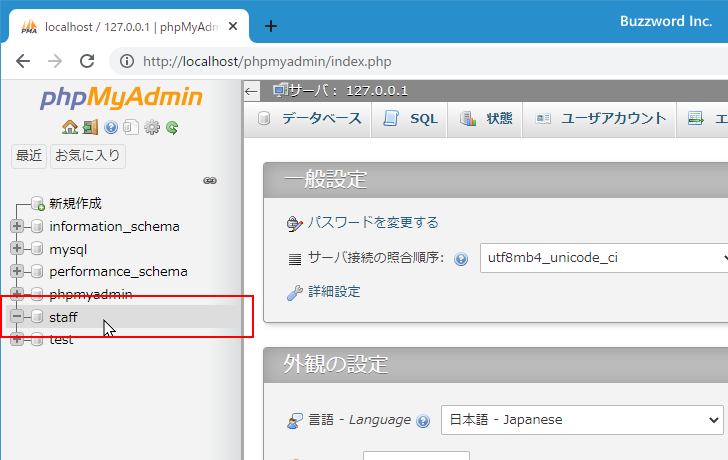
画面上部のメニューの「データベース」と書かれたタブをクリックして下さい。

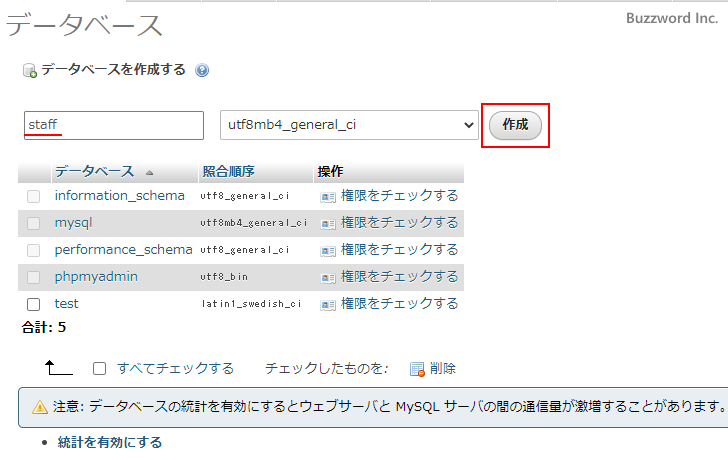
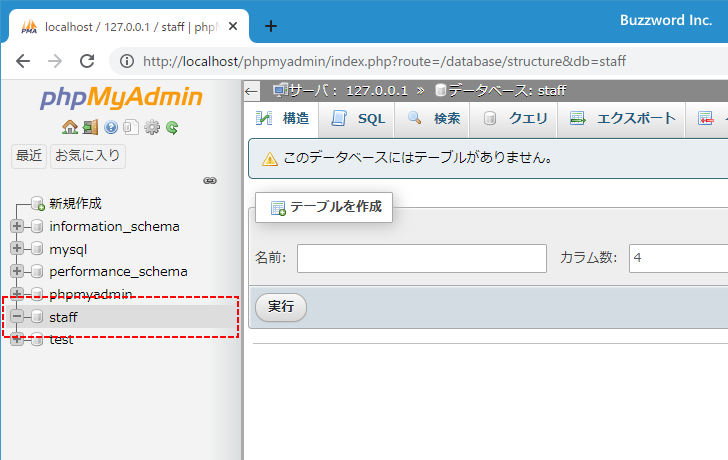
画面下の方に次のような箇所があります。

ボックスの中に作成するデータベース名を入力します。今回は「stafflist」とします。

データベース名を入力したら「作成」ボタンを押して下さい。

ホームページサムネイル画像作成サービス-HeartRails Capture
ホームページのサムネイル画像はHeartRails Captureで簡単に作成することができます。HeartRails Captureに行ったら作成したいサイトのアドレスを入力して「サムネイルを作成ボタン」をクリックするだけでウェブページのサムネイル画像が作成されます。しかもアドレスをつなげるだけでサムネイル画像になりますので画像をダウンロードして使う必要もありません!!
とにかく物凄く便利なサービスです!!
下記のサムネイル画像はHeartRails Captureで作成したYahoo!JAPANのサムネイル画像作成例です。
下の例では、アカウントuser1とuser2を追加しています。
# htpasswd -cm /etc/httpd/.svnpasswd user1
New password:
Re-type new password:
Adding password for user user1
# htpasswd -m /etc/httpd/.svnpasswd user2
New password:
Re-type new password:
Adding password for user user2
# ※最初だけ下記モジュールをインストール。
# ブラウザ経由でリポジトリ見るため、予めmod_dav_svnをインストール。
# yum install mod_dav_svn
# データが壊れにくいfsfsを指定し、リポジトリ作成。
# svnadmin create /var/svn/repos/test --fs-type fsfs
# SVNの作法通り、下記3つを用意。
svn mkdir file:///var/svn/repos/test/trunk -m "create"
svn mkdir file:///var/svn/repos/test/tags -m "create"
svn mkdir file:///var/svn/repos/test/branches -m "create"
# 他のリポジトリのソースを引き継ぐ場合。
# (例)test_orgリポジトリを出力。
# svn export file:///var/svn/repos/test_org/ /tmp/test_org
# 上記で出力ソースを取りこむ。
# svn import /tmp/test_org/trunk file:///var/svn/repos/test/trunk -m "first import"
# ブラウザからアクセスするため、設定ファイルを変更。
# vim /etc/httpd/conf.d/subversion.conf
# 下記を追記。
<Location /svn/test>
DAV svn
SVNPath /var/svn/repos/test
</Location>
# apache再起動
# /etc/init.d/httpd restart
# 下記URLでブラウザからリポジトリにアクセス。(localhostは環境に応じて読み替え)
# http://localhost/svn/test/
# コミットしたらエラーが出たので、作成したリポジトリのパーミッションをゆるめに変更。
# cd /var/svn/repos
# chmod -R 777 test
z-indexプロパティは、位置指定されている要素の重なり順序を指定する際に使用します。通常、HTMLのソースコードでは、後の方に記述した要素の方がより手前に表示されます。z-indexプロパティを指定した要素は、数字が小さいほど奥へ、大きいほど手前に表示されます。これをスタックレベル(stack level)と言います。
divなどのブロックレベル要素でボックスを入れ子にした際に、positionプロパティで static以外の値が指定されている場合、それぞれの要素はレイヤー状(アニメのセル画のような状態)に重なっているため、親要素の幅や高さに関係なく好きな所に配置出来ます。背景色や、背景画像を指定している場合に、思わぬ所で要素が隠れてしまったり、見た目に不都合が生じる場合もあります。z-indexプロパティは、それを回避するためのものです。
z-indexに与えられる値
- z-index: auto;
- 親要素と同じ階層になります。これが初期値です。
- z-index: 数値で指定する;
- 重なりの順序を整数で指定します。0を基準として値が大きいものほど上になります。マイナス値の指定も可能です。
マゴソスクール
クラウドファンディング
路地裏トラベラー
AI実験場
アフリカAI実験場
アフリカ関連人気ツイート集
アメブロ1号
プログラムメモ
謙遜降臨
格言
ココログ
ことわざ辞典
GOO です
ダライラマの言葉
Exciteブログ
きょうのいちにち
百人一首
楽天ブログ
Blogger
so-netブログ
英語を勉強する
有機無農薬で安全な食品たち
えー8
いろんなブログの実験
かごめ
自転車日記
たつのおとしご
宇宙と私
仮想世界のなかで
ちょいスピ?
私もがんばろう・ω・ノと思ったメッセージ!!
在宅ワークで小遣い稼ぎ
在宅ワークで小遣い稼ぎ
FX生活
有機無農薬の安全安心な野菜の宅配
有機栽培のいろいろ
jimdo
リンク集1
アトラス
チャダーのブログ



