[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
デザイン上、文字によって同じ文字間なのに離れて見えたりするから。
基本、文字設定の「詰め」にチェックしておいて、その上で、離れて見える文字間は詰める。
文字設定から数値を入れてつめればいいんだけど、どれぐらい詰まるかわかりにくい時に便利な方法。
詰めたい文字と文字の間にカーソルおいて、「Alt」+「←」。
Alt押しながら、←を押した数だけ左側に文字が詰まっていきます。
MACの場合はオプション。
目で見ながら調整できるので便利です。
文字の縁取り方法
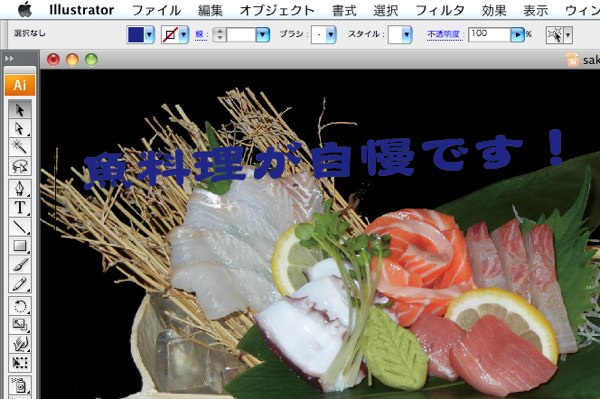
完成予想図
最初は、普通に文字を入力します。
背後に画像を配置しました。このままでは文字が見にくいので縁取りします。
縁取りしたい文字を選択したら、アピアランスパレットのメニューをクリックします。
アピアランスパレットが見当たらない時は、メニューから、ウィンドウ/アピアランスを選択して下さい。
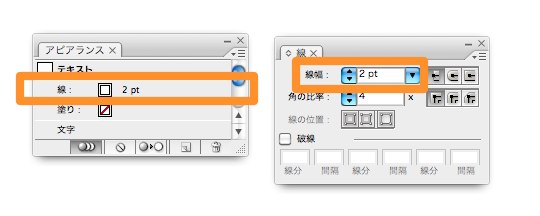
アピアランスメニューが現れますので、新規線を追加をクリックして下さい。
作例では、線を白色。線の幅を2ptに設定しました。
文字に白い線が追加されました。
線幅を太く指定すると、ご覧のように元々のブルー色の文字が見にくくなりますので、次にアピアランスの順番を変更します。
順番を変更する前に、塗り色を再度設定します。
塗り色にブルー色を再度指定しました。
次に、この塗りを、2pt白線より上に配置します。
塗りをマウスで選択して、そのままテキストと2pt白線の間の境目にドラッグします。
ドラッグすると、順番が入れ替わります。
文字の見た目が変更出来ました。
アピアランス機能は、アピアランスパレットの上から順番に表示されます。
例では、ブルーの塗りが最前面に配置され、白線がその後ろ側に配置されている状態です。
さらに縁取りする方法
新規線を追加すれば、何重にも縁取りすることが出来ます。
メニューから、さらに新規線を追加を選択します。
新規線に色を塗ります。一番背後に配置する線なので、2pt白線より太くします。4ptにしました。
先程と同じように、追加した線が一番前面に配置されていますので修正します。
上から順番に、
塗り・2pt白線・4ptシアン線
にドラッグして並べ替えます。
線が二重に縁取りされました。確定後も文字をダブルクリックすれば、アピアランス効果を保ったまま文字を訂正することが出来ます。
以上、アピアランスを利用して、文字に縁取りする方法でした。
マゴソスクール
クラウドファンディング
路地裏トラベラー
AI実験場
アフリカAI実験場
アフリカ関連人気ツイート集
アメブロ1号
プログラムメモ
謙遜降臨
格言
ココログ
ことわざ辞典
GOO です
ダライラマの言葉
Exciteブログ
きょうのいちにち
百人一首
楽天ブログ
Blogger
so-netブログ
英語を勉強する
有機無農薬で安全な食品たち
えー8
いろんなブログの実験
かごめ
自転車日記
たつのおとしご
宇宙と私
仮想世界のなかで
ちょいスピ?
私もがんばろう・ω・ノと思ったメッセージ!!
在宅ワークで小遣い稼ぎ
在宅ワークで小遣い稼ぎ
FX生活
有機無農薬の安全安心な野菜の宅配
有機栽培のいろいろ
jimdo
リンク集1
アトラス
チャダーのブログ